

随着过去几年移动端用户的大幅增加,Google对网站加载速度的要求变得非常严格。他们甚至正式宣布,网站加载速度是Google考虑网站排名的200个排名因素中最重要的因素之一。
除了排名之外,更快的网站加载速度直接关系到更多的浏览量和较低的跳出率。Google发现,网站加载速度在5秒以内的,浏览量会提高了60%,跳出率将降低了35%。

由上可知,网站必须要快速的加载,尤其是在移动端,这样SEO也会更好做。
但是,我们如何知道我们的网站是否在移动端加载速度变快了呢?这看上去是一个很棘手的问题。
幸运的是有一些免费的工具可用,我们可以用来检查网站的页面速度。甚至,他们向我们提供了用某些特定文件调整我们网站的建议,以及在加载页面中影响最大的因素。
话不多说,现在来一一介绍:
检查网页页面速度的工具,所有的工具都可以免费使用,大多数工具我都亲自使用过,所以我们继续往下说:
虽然每个工具的得分略有不同,因为每个工具使用自己的算法测试站点。但是,使用至少3个上面提到的页面速度工具可以得出关于页面速度的最佳结论。
专业提示:
我建议您使用Google Analytics分析(我将在本文后面介绍如何使用)Google 页面速度工具和GTMetrix来分析您的分数和页面加载时间,并了解通过优化那些以获得更好的效果。那么,目标的推荐速度分数是多少?100以内最少是什么?我们来谈谈这个,以最好的成绩作为我们的目标。
在SEO世界;页面速度分数和页面加载时间有一些矛盾。有些人要求跟随评分,有些则要求我们专注于平均页面加载时间而不是分数。对我来说,您的网页速度分数和网页加载时间两者都将改善您的网站,在一天结束的时候获得更好的排名、跳出率和更多转化。通常,得分和时间是共通的,如果站点加载速度变快,显然你的速度得分会更高。

根据Doubleclick,3秒可能是最佳基准目标。5秒是最高的基准,您的网站的主页不应该超过这个时间。通常,首页具有比您网站其他页面更多的数据,小部件和脚本。所以,优化主页最终也会影响我们的内部页面。
专业提示:
确保您的网站首页在3秒内加载,内部网页将在2秒以内加载。
那么,如何优化网站页面速度并获得一个很好的得分,最终得到一个更快的加载站点(只需3秒内加载)?
让我们优化我们的官方网站,并了解使其一步步加快的的指导方针,从这里开始 。
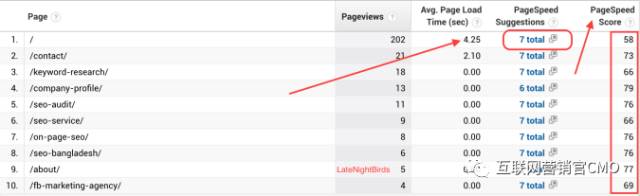
1、检查您现有的分数,并获得有关改进的建议(大多数工具都免费提供)。登录到您的Google Analytics(分析)帐户,转到“行为”选项卡,然后切换到“站点速度”,然后单击“速度建议”选项卡。这是基于“每天”的数据。

我最喜欢GoogleAnalytics的页面速度分析功能,它会分析您网站的所有首页,并显示哪些特定网页需要很长时间加载,以及是分数多少。但也欢迎您使用GTmetrix或Pingdom进行分析。
你可以看到(在上图中),我的主页比其他页面需要花费更多的时间来加载。这是因为,主页拥有比其他页面更多的数据,脚本,内容块和图像。我的主页的页面速度分数为58,加载时间为4.25秒,Google给出优化我的主页以提高页面分数的7个建议。
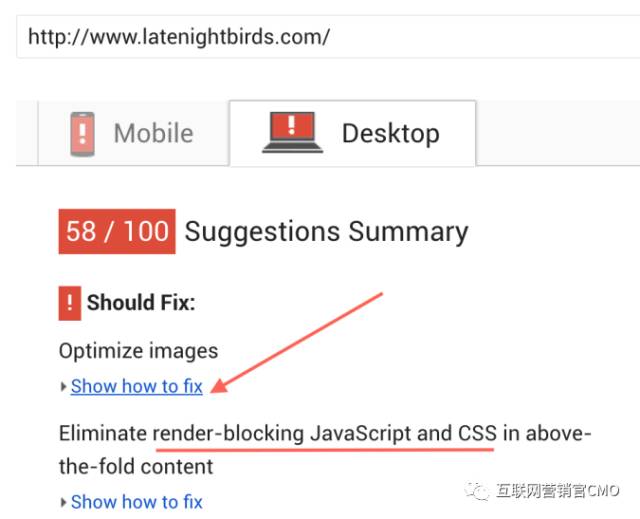
2、点击“页面速度建议”列中的 “7total” 建议,查看Google建议您执行的操作5秒是最高的基准,您的网站的主页不应该超过这个时间。通常,首页具有比您网站其他页面更多的数据,小部件和脚本。所以,优化主页最终也会影响我们的内部页面。

3、我找到了导致缓慢加载时间的关键元素的列表。只需点击“显示如何修复”选项卡(可折叠),你会发现所有关键因素。哪些是Google建议我调整的,包括:优化图片、消除渲染,屏蔽JavaScript和CSS、减少服务器响应时间、缩小JavaSript、利用浏览器缓存、缩小CSS。
值得一提的是每个网站都不一样,您网站的建议可能会略有不同。但根据我的经验,80%的网站加载时间受到上述列出的原因的影响。所以请继续关注本指南。
注意: 我列出的上面所有的建议,逐一解决。将主要侧重于基于WordPress CMS的网站和解决方案。但是,每个步骤背后的技术也可能对其他CMS /代码也是有用的。
让我们检查一下Google发现的未优化的图像集。以下是Google Suggestions的一些案例:
我们可以做的是 - 用Photoshop压缩和调整这些图像的大小,或使用在线图像调整工具或使用WordPress插件,这将自动压缩和调整您的网站图像的大小。
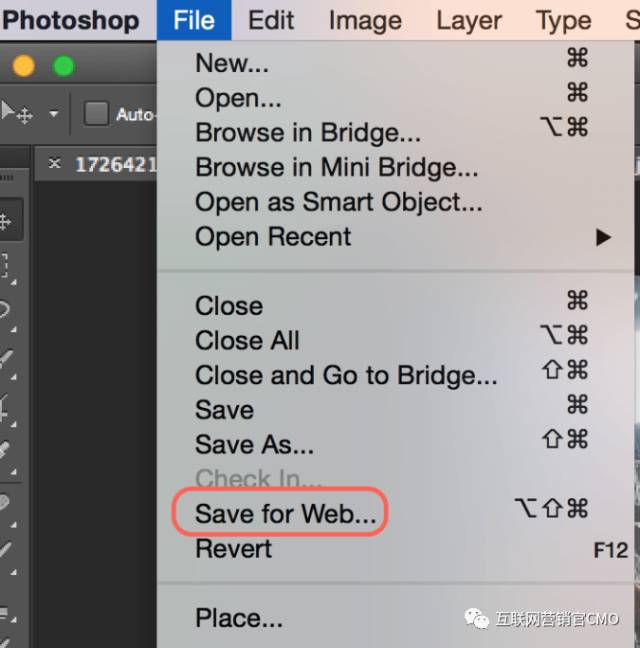
用Photoshop打开您的图像,然后转到文件菜单,并从下拉菜单中单击“保存为Web”选项。将打开一个新窗口,您可在其中设置“预设”(右上角)。将图像设置为“JPEG Medium”,并保存图像。在您的网站上重新上传已处理的图像。
我们可以做的是,使用Photoshop压缩和调整这些图像的大小,或使用在线图像调整工具或使用WordPress插件,这将自动压缩和调整您的网站图像的大小。用Image resizer工具执行此操作,只需转到TinyPNG并上传图像。下载已处理的图像并在重新上传到您的网站。这里有一些我已经用TinyPNG调整过大小的图像,最终的图像被压缩了72%,成为原始图像尺寸的一半(会伴随有质量的恶化)。
要使用插件执行此操作,请使用Smush WordPress插件。我曾经用于WordPress的最好的调整图片的插件之一。在免费版本上,只需点击一下即可压缩50张图片。所以,每50个图像被处理后,你必须再次运行粉碎。
专业提示:
从现在开始,当您需要在您的网站上发布图片时,请转到TinyPNG,调整/压缩图像并在网站上上传已处理的图像。了解您网站上所需图片的大小,把你的图片做成同样大小。而不是上传更较大的图片,并让您的主图自动调整大小。修复渲染--阻止JavaScript和CSS
本节中Google的发现如下:
JavaScript和CSS是我们网站编码结构的重要组成部分。没有JavaScript,我们在许多情况下不会获得正确的功能。除了CSS,我们不能指望一个拥有非常棒的设计风格的网站。但是,有时候,我们的开发人员在代码上提出了一些条件,这就是为什么在折叠内容之前,首先需要首先加载JavaScript和CSS,然后加载自己(内容),而这并不总是必需的。这种条件JavaScript和CSS实际上被称为渲染阻止JS和CSS。

那么,如何解决这个问题呢?
使用自动优化WordPress插件,它将修复您的渲染阻止问题。安装此插件,转到自动优化设置,并选择他们在仪表板上显示的三个选项,名为HTML选项,JavaScript选项和CSS选项。

减少服务器响应时间Google在这里向我显示了一个信息,我们官网的服务器响应时间为1秒。这是消息,但Google 开发者建议我们将服务器响应时间保持在200ms以下,那么,如何减少服务器响应时间?有三个步骤来实现:

与您的网络托管商联系。如果可能,升级到SSD /专用服务器。除了主机/服务器,上面提到的所有其他三个选项可以通过前面提到的自动优化插件修复
Google 网页速度显示以下JavaScript文件/需要调整的链接
如何解决这个问题?
像上面的其他解决方案一样,自动优化WordPress插件将帮助您为您缩小JavScripts文件。利用浏览器缓存每次访问者访问您的网站时,都不需要加载某些日期。标识,CSS文件,字体,Google Analytics JS和第三方脚本可以从访问者浏览器上存储的先前数据轻松加载。我们的网站没有启用此功能,因此,找到以下浏览器缓存:
您可以使用和启用浏览器缓存使用htaccess,但有一些限制,如果操作不争取网站可能被分解。
那么如何轻松利用浏览器缓存?使用Wp Fastest Cache WordPress插件来完成这项工作。只需激活,默认设置将为您找到窍门。
我对设置做了调整,请参见下图像设置CSS:
让我们以前安装的Autoptimize和WP Fastest Cache Plugin与这个顽皮的男孩战斗,拯救我们,提高我们的速度。
根据GMetrix,我的主页速度得分是58,Ylow得分是75.现在,我的页面分数是70,Ylow得分是84.我的网站发送了83个请求,现在只发送51。 根据Pingdom的说法,我的网页加载不到2秒。
内容来源:互联网营销官CMO公众号,已获得公众号允许

